The Only Two Website Color Scheme Generators You Need
When you are starting out, picking a color scheme for your website is something that should be done very quickly, so you can move on to more important tasks like generating awesome content.
First things first, if you just want to know which sites I use, here they are:
- Coolors – https://coolors.co/
- ColorSpace – https://mycolor.space/
If you want to learn more about how I use each of these tools and the things I consider when choosing a website color palette, read on.
Intro to Website Color Palettes
Your color scheme should resonate with your intended audience.
It is usually one main color with a few complimentary colors. These colors are used to set the mood or invoke emotion.
The exact number of colors used in your blogs color scheme can vary. I like to have at least four or five colors for my website color palette. I find this gives me enough variety when creating featured images for each post as well as when choosing solid colored backgrounds for Pinterest pins.
If you have more than one blog, each blog may have it’s own color scheme depending on the audience or topic. A mommy blog, for example, will typically have a more feminine color scheme. Whereas a blog about survival tips might have a more natural, woodland type color palette.
A Note About Time
After you are done with this article, and before you launch any of the sites I am going to mention below I want you do do something.
I want you to set a 15 minute timer. When it is done, you make a decision and move on.
This isn’t an hour long project. As you start building a blog you’ll find that you have spent hours or days “working” on getting your blog going with no tangible progress.
This is usually because we get so caught up into making everything look perfect that we lose track of time.
Some of you will find your colors immediately and you won’t need this time at all, some of you will struggle. When it comes to colors I struggle. I love blues and greens but can never find the right shade. Is the pink to red, is it too hot, too muted.
For those of us that struggle, the timer helps to keep us on track.
How to Choose the Right Website Color Generator
Choosing the website color generator can be hard. There are so many options available that it is easy for a new to blogging blogger to face decision paralysis.
Choosing a color scheme shouldn’t be a process that takes hours. In order for your visitors to even care about your website, they need to get there, which means I’ll always place more emphasis on colors.
That being said, if you are anything like me, not having the right colors on your site will annoy you.
So, I’ve taken the work out of it for you and have narrowed down the entirety of the internet color palette generators to two simple, free tools that can get things moving.
Coolors.co

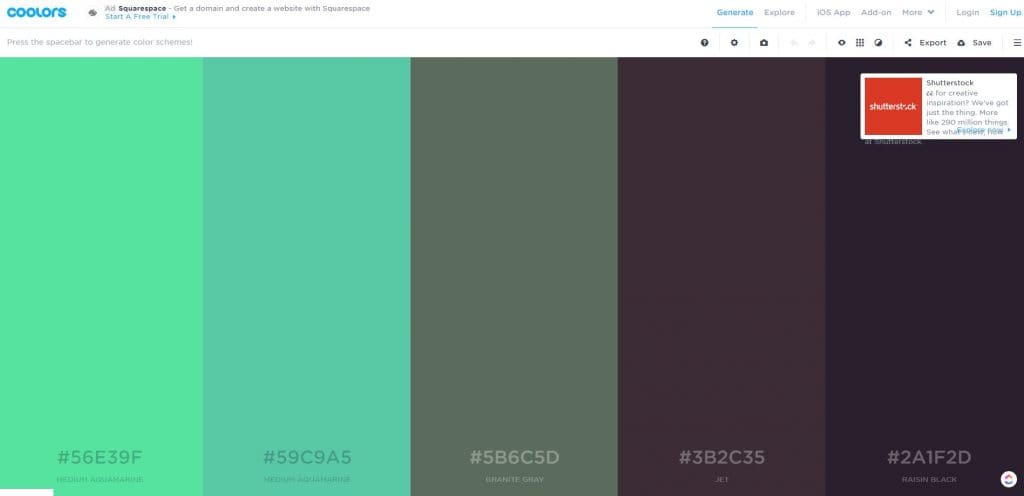
Coolors.co is an awesome color palette tool. I always use this tool first to find a color code I want to start with.
Using it is simple. Load the site and press your space bar to cycle between colors. Each time you do, a new palette loads.
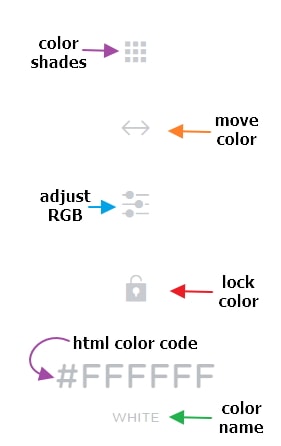
If you find a color you like, hover over it for advanced options which include selecting a different shade of that color, moving the color card left or right, locking the color, etc.

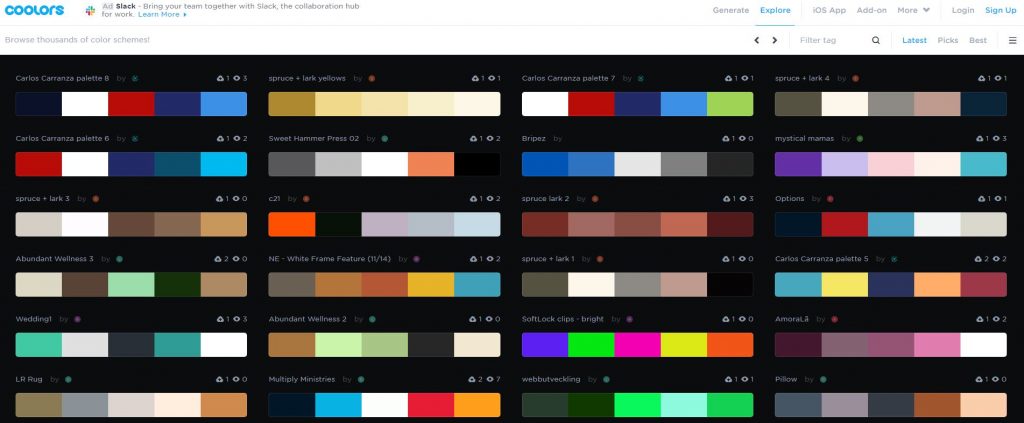
If nothing is catching your eye, try the “Explore” menu option. There you can see some palettes that others have generated.

If you find the perfect palette, great, your work is done.
It is absolutely OK to “copy” a color scheme here. These color palettes are free for creative minds everywhere to use however they would like. Whether you are an artist or a website developer, these palettes are A-OK for you to use.
Usually, I find one or two colors I really like and then I switch tools. That is where #2 on my list comes into play.
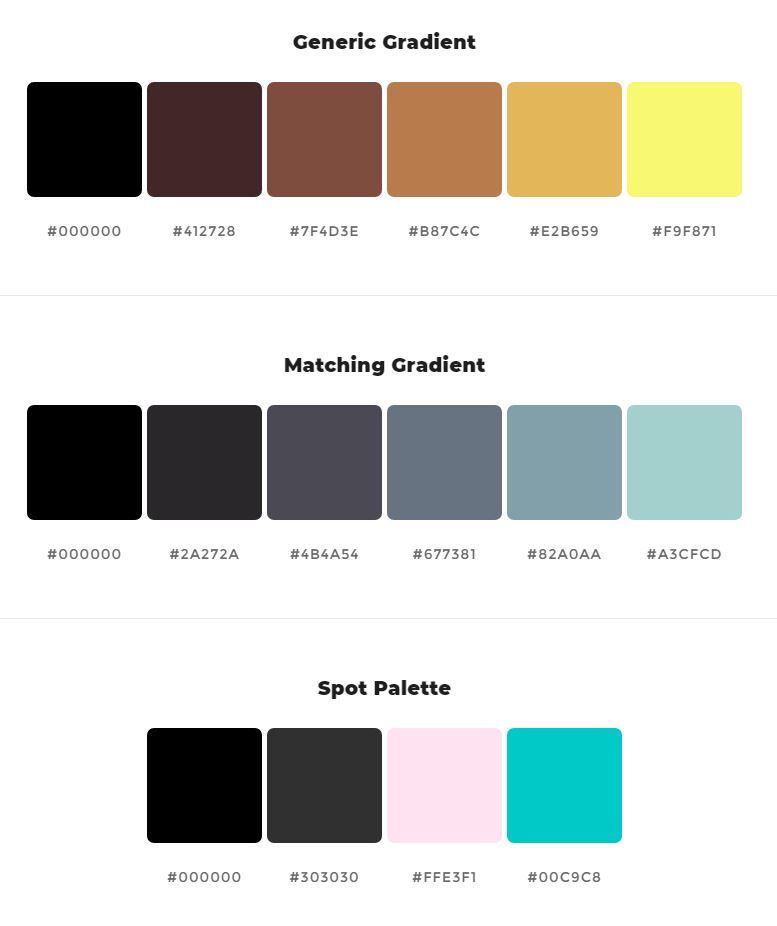
MyColor.space

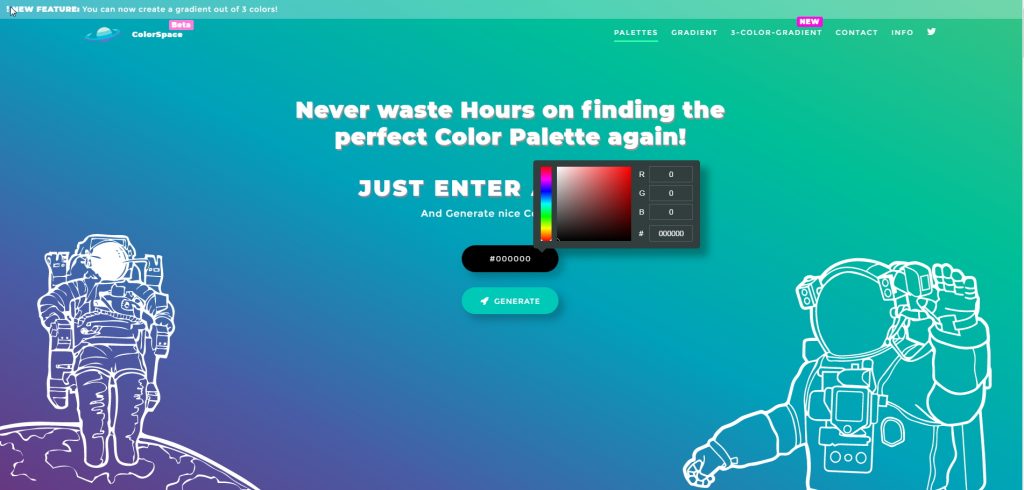
For MyColor.space, it is best if you start with a color you love. Just enter it and press generate button.
Once you do that, all you need to do is scroll to see the awesome colors palettes it generated based on your starting code.
Here are the first three results I got back for the color black but this site outputs 25 different color palette options!

In fact, the only problem you might have is not being able to decide which one is best!
Write Down Your HTML Color Codes
Once you know what colors you want for your website, write them down and keep them handy. There are so many places you are going to need to know what the html code is for each color.
There are a few different ways you can do this:
- Keep a .txt or Google Doc with all the codes
- Print it out
- Create a “brand board”
If one of the palettes created suits you perfectly, just use your device’s clipping tool and snip it and save to a folder for your blog. That way it is an easy reference and you can quickly see which color is which.
Right now, at this stage, you don’t need a brand board but, I know sometimes it is nice to have one.
I create a free basic template, in Canva, that you are free to use. Remember, don’t overthink it or spend too much time!
I recommend you set another timer and allow yourself no more than another 15 minutes to create your blogs brand board.

Action Steps
- Set a timer for 15 minutes
- Find one main color for your blog
- Find two to four complimentary colors
- Set another timer for 15 minutes (optional)
- Fill in colors on a brand board (optional)







April
Hi! I saw you chatting with Ricky on the Income School YouTube video. I joined Project 24 a couple of weeks ago and I can’t wait to start a site on a subject I love. For right now I’m trying to produce content for our business websites and work full time. 🙂
I’m loving what I’m learning and struggling to stay focused on one thing. You mentioned search analysis in the video and that really resonated with me. I am still struggling with this for our business pages but I spend hours surfing and looking at my competitors, particularly those who seem to win the snippets regularly.
Thanks for providing this site with these awesome resources. It’s not just the course that’s great but being introduced to other like minded people who are further along in the journey.
I haven’t really even figured out the community yet. 🙂
Thanks again. Look forward to exploring the site in more detail. Color pickers first on my list.
All the very best
Karen M
Brisbane, Australia
Hi Karen, Thanks for reading! I do love these color picking tools. I just added a few new sites in August and used them to pick out the color schemes ;D
First of all I want to say superb blog! I had a quick question in which I’d like to ask if you do not mind. I was interested to find out how you center yourself and clear your mind before writing. I’ve had trouble clearing my mind in getting my ideas out. I do take pleasure in writing however it just seems like the first 10 to 15 minutes tend to be wasted simply just trying to figure out how to begin. Any ideas or hints? Thank you!|
Hi Zona,
Most of my writing is outsourced now but when I do write I tend to start with a rough outline. I have very fast typing (90 WPM) so I can quickly get thoughts out. I know writing isn’t a skill that comes easy to most so my best recommendation is to find the few things that work for you and don’t be afraid to change it up or try new things until you get a flow that works for you.